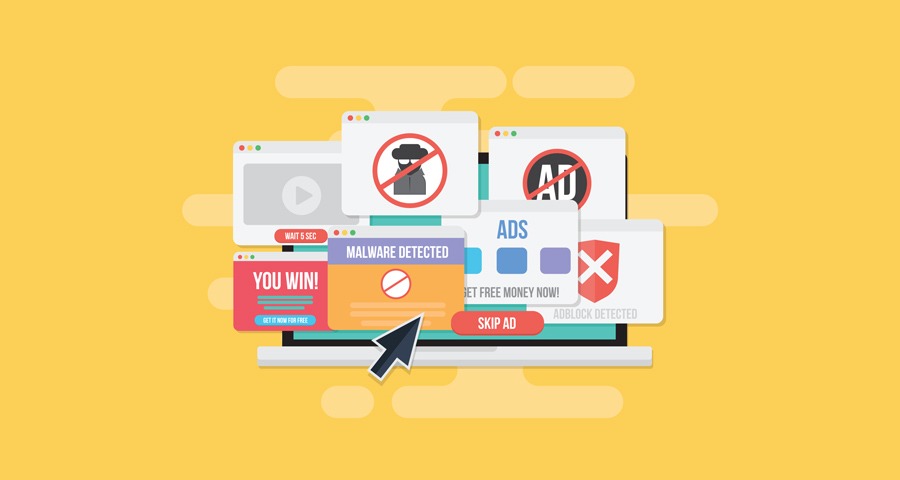
در ابتدا میخواهیم یک تعریف کلی از پاپ آپ ها داشته باشیم.پاپ آپ به پنجره ای گفته میشود که به محض کلیک کاربر به طور خودکار باز میشود که در اغلب موارد جنبه ی تبلیغاتی دارد.سوال اصلی در مورد پاپ آپ استفاده و یا عدم استفاده از آن هاست.متخصصان این حوزه به نتیجه ی روشنی در این زمینه نرسیده اند. از طرفی گوگل آگهی های تبلیغاتی پاپ آپ را تهاجمی و صدمه زننده به سئو معرفی کرد و از طرفی دیگر استفاده از آگهی های پاپ آپ نتیجه خوبی را در تبلیغات به همراه دارند که همین امر موجب شده است که مدیران وب سایت نتوانند به راحتی پاپ آپ ها را کنار بگذارند.در این مقاله قصد داریم به نقش پاپ آپ ها در طراحی وب سایت بپردازیم.

تاثیر پاپ ها در سئو وب سایت
اولین نکته ای که در مورد پاپ آپ و تاثیر آنها بر سئو حائز اهمیت است کدهای مخرب پاپ آپ است.الگوریتم پاندا در گوگل حساسیت ویژه ای بر کدهای مخرب جاوا اسکریپت دارد.باید گفت که اکثر کد های پاپ آپ دارای این مشکل هستند و وب سایت را در فرایند بهینه سازی دچار مشکل میکنند.
مهم ترین دغدغه گوگل برای رتبه بندی وب سایت ها تجربه کاربری و میزان رضایت مخاطبان میباشد. در اکثر مواقع باز شدن صفحات به صورت اجباری، برای کاربر خوشایند نیست و در نتیجه باعث می شود که کاربر در صورت رویت چند مورد از پاپ آپ، سایت را ترک کند. بنابراین نارضایتی از سایت، مهمترین عیب پاپ آپ به حساب می آید که سبب می شود کاربر سریعا سایت را ترک نموده و در نتیجه ضریب بازگشت سایت افزایش یابد. این امر باعث افت رتبه سایت شما خواهد شد.
استفاده از پاپ آپ ها در وب سایت موجب میشود که محتوای اصلی در حاشیه قرار گرفته و تبلیغات در مرکز دید که این امر خلاف اصول حرفه ای طراحی سایت و نحوه ی تبلیغات میباشد.
تاثیر پاپ آپ بر رتبه الکسا
برخی از مدیران وب سایت اهمیت ویژه ای برای رتبه الکسا قائل هستند.پاپ آپ ها تاثیر خوبی روی رتبه الکسای وب سایت ها دارند از این رو برخی برای ارتقا رتبه در الکسا به پاپ آپ ها پناه میبرند. درست است که استفاده از پاپ آپ رنک الکسای سایت را بهبود می بخشد اما به علت مصرف بالای پهنای باند هزینه بر است. همچنین استفاده از آن موجب آزار و اذیت کاربران سایت ها می شود و سایت کاربران ثابت و وفادار خود را از دست می دهد. کاربرانی که از طریق سرچ در موتور های جستجو به سایت شما وارد می شود با مشاهده پاپ آپ تصمیم به خروج از آن را میگیرند و بعد ها در صورت مشاهد نام سایت شما حتی دیگر بر روی آن کلیک نمی کنند وبمستران سایت ها با هدف آن که از طریق تبلیغات کسب درآمد کنند کاربران را فریب می دهند هیچگاه به ثمره آن نخواهند رسید.
مزیت های استفاده از پاپ آپ ها
با توجه به نکاتی که در ابتدای مقاله گفته شد شاید این تیتر غیر منطقی به نظر برسد اما استفاده درست از هرچیزی قطعا نتایج مثبتی نیز به همراه خواهد داشت.در استفاده درست از پاپ آپ ها میتوان با چاشنی انعطاف پذیری از آزاردهنده بودن پاپ آپ ها کاست.از نظر روان شناختی مهم ترین امر در تبلیغات جلب توجه افراد ، حتی در مدت زمان بسیار کوتاه است.اگر پاپ ها پنجره هایی کوچک با طراحی فوق العاده باشند قطعا سود فراوانی را در زمینه تبلیغات به شما خواهند رساند.

نکات مهم استفاده از پاپ آپ در طراحی سایت
سادگی در طراحی
تا جایی که میتوانید از طراحی های شلوغ پرهیز کنید چرا که معمولا پاپ آپ ها برای کاربران آزاردهنده هستند پس بهتر است با طراحی های ساده اطلاعاتی که باید را به سرعت به نظر خواننده برسانید.
هماهنگی ظاهری پاپ آپ با تم کلی وب سایت
پاپ آپ را طوری طراحی کنید که با تم کلی وب سایت همانگ باشد و به هنگام باز شدن پنجره ، پاپ آپ وصله ناجور به نظر نرسد.
ریسپانسیو بودن پاپ آپ
عدم واکنش گرایی پاپ آپ میتواند تا حد زیادی آزار دهنده باشد چرا که کاربران نمیتوانند به راحتی دکمه بستن را پیدا کرده و به سایت دسترسی داشته باشند.
عدم سماجت در نمایش پاپ آپ
برخی از وب سایت ها عملکرد پاپ آپ را به گونه ای طراحی میکنند که اگر پاپ آپ یک بار توسط کاربر بسته شد در صفحات دیگر سایت یا مراجعات بعدی نباید نمایش داده شود که این کار از نظر اصولی به هیچ عنوان حرفه ای نیست.
جمع بندی
در طراحی سایت و سئو از آزمون و خطا نهایت بهره را ببرید.قطعا در نهایت به نتیجه مطلوب خواهید رسید .استفاده یا عدم استفاده و یا نحوه استفاده از پاپ آپ ها نیز از این قانون پیروی میکند.موارد گفته شده را به صورت اصولی در وب سایت خود اعمال کنید و بازخورد ها را آنالیز کنید.بررسی و تحقیق در تمتمی زمینه ها نتیجه بخش خواهد بود.
- نویسنده: سارا کاویانی
- تاریخ: 1397/12/27
- زمان: 10:31
- نظرات: 4











4 نظر در مورد این مطلب
ممنون از مطالب خوبتون به نظرم طراحی ساده با پاپ آپ میتونه معقول باشه
پاپ آپ را طوری طراحی میکنند که با تم کلی وب سایت همانگ باشد و به هنگام باز شدن پنجره ، پاپ آپ ناهماهنگ به نظر نرسد
مطلب خوبی بود و تاثیر پاپ آپ در سئو برای من خیلی جالب بود، من اصلا فکر نمیکردم پاپ آپ در سئو تاثیر داشته باشه ولی خب مطلب شما کاملا منطقی منو قانع کرد.
این پاپ ها فقط اعصاب کاربر رو بهم میریزن و به نظرم هیچ مزیتی برای وب سایت ندارن. به شخصه تو هر وب سایتی باشم که خیلی بی مورد و فقط برای تبلیغات پاپ آپ باز میکنه فورا از وب سایت خارج میشم