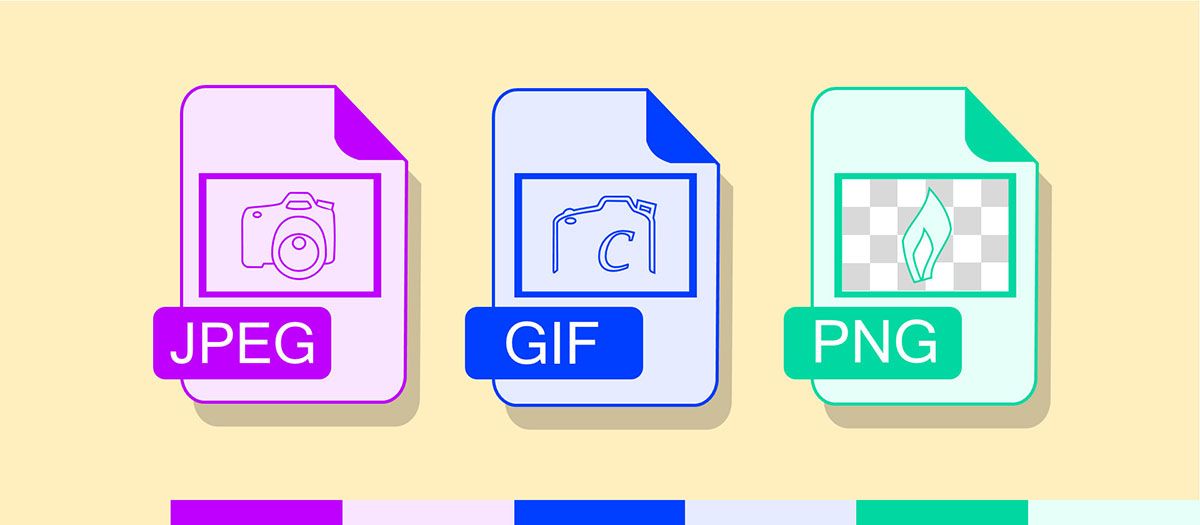
امروزه اکثر کاربران اینترنت طرفدار وب سایت هایی با سرعت لود یا بارگزاری زیاد هستند و اگر وب سایت شما شامل تصاویری با حجم های بالا و سنگین باشد مدت زمان زیادی برای بارگزاری سایت صرف می شود و موجب پرداخت هزینه های سنگینی بر کاربران می شود. برای افزایش سرعت لود و همچنین افزایش مخاطبان وب سایت خود بهتر است تصاویری با حجم پایین و فرمت مناسب انتخاب کنید. برای انتخاب فرمت های مناسب باید چند عامل را در نظر بگیرید. ابتدا اینکه تصویر شما یک عکس بزرگ و با کیفیت است یا اینکه یک تصویر گرافیکی ساده مانند لوگو و یا یک نمودار ساده است. عامل بعدی اینکه تصویر شما از نوع متحرک است یا ثابت و سپس به این نکته توجه کنید که تصویر شما دارای شفافیت است یانه و اینکه تعداد رنگ های تصویر زیاد است یا کم و وضوح تصویر تا چه حد برای وب سایت شما حائز اهمیت است.در این مقاله قصد داریم تا تمامی فاکتورهای انتخاب فرمت مناسب برای تصاویر در طراحی سایت را مورد بررسی قراردهیم.

فرمت تصویر JPEG
فرمت JPEG یا همان Joint Photographic Experts Group از سال ۱۹۹۲ توسط همین گروه معرفی شده و یکی از محبوبترین فرمت هایی است که تا به حال وجود داشته است. در این فرمت، تصاویر ابتدا به بلوکهای پیکسلی ۸*۸ تقسیم میشوند. سپس هر بلوک به صورت مقادیری از رنگهای R،GوB لیست شده و نقطه های پی در پی و متوالی را در فضا ترسیم میکند. همین ویژگی باعث میشود تا JPG برای فشرده سازی عکسهای پیوسته خوب عمل کند. فرمت JPEG برای تصاویری که تعداد رنگ بالایی دارند، مناسب است. اما بهتر است برای تصاویری که لبههای تیز دارند از این فرمت استفاده نکنید. در چنین عکسهایی در اطراف لبه های تیز و جزئیات دقیق تصویر، حلقه های محوی دیده خواهند شد که چشم بیننده را اذیت میکند.
PNG
PNG یک فرمت تصویر جدید تر است که توانست به دلیل موثر بودن در ذخیره سازی گرافیک ساده که شامل چند رنگ ، مانند آرم، نمودارها، و آیکون ها در وب سایت است، محبوب شود. فایل های PNG به PNG. ختم می شود. PNG تصاویر را با استفاده از روش فشرده سازی lossless ذخیره سازی می کند، به این معنی که هیچ اطلاعاتی در روند ذخیره سازی فایل ها به فرمت PNG از دست نمی رود. PNG همچنین می تواند تصاویری که شامل مناطق شفاف و یا حتی نیمه شفاف می شود را ذخیره کنید. با این حال، PNG نمی تواند تغییری در تصاویر متحرک ایجاد کند.

GIF
این فرمت مشخص کننده تصاویر گرافیکی ثابت یا متحرک است. این نام کوتاه شده Graphics Interchange Format که مفهوم لغوی آن در زبان فارسی قالب مبادله گرافیک است. این قالب گرافیکی توسط شرکت CompuServe در سال ۱۹۸۷ میلادی معرفی شده است و امروزه به طور گسترده در طراحی وب مورد استفاده قرار میگیرد.
در این فرمت تصویری از تکنیک LZW (Lempel-Ziv-Welch) برای فشرده سازی تصاویر استفاده می شود که یک تکنیک فشرده سازی ( Lossless compression ) است.تعداد رنگهای مورد استفاده در این فرمت با توجه به ۸ bit بودن آن ۲۵۶ رنگ است که یک بازه رنگ نسبتا محدود برای استفاده در اختیار شما قرار میدهد .این ۲۵۶ رنگ از یک محدوده رنگ بزرگتر (۲۴ bits: 8 red, 8 green, 8 blue) با ۱۶,۷۷۷,۲۱۶ رنگ انتخاب می شود. ( با توجه به ترکیب رنگ و نوع تصویر ) به دلیل محدودیت تعداد رنگ ها ازاین فرمت برای تصاویری با تعداد رنگ کمتر از ۲۵۶ استفاده میشود .برای تصاویر دیجیتال و یا تصاویر دارای Gradiant از این فرمت استفاده نکنید . زیرا به دلیل محدودیت تعداد رنگها باعث کم کیفیت و نامرتب شدن تصاویر شما خواهد شد.این فرمت برای تصاویرخطی ، عناصر با لبه های تیز و تعداد رنگ محدود بسیار مناسب است . یکی از قابلیت های مهم این فرمت تصویری قابلیت ساخت تصاویر متحرک است. می توانید با استفاده از نرم افزارهای ویرایش تصاویر مانند Photoshop و یا نرم افزارهایی که برای ساخت تصاویر متحرک با فرمت GIF برنامه ریزی شده اند ، برای ساخت تصاویر متحرک ساده خود استفاده کنید.
- نویسنده: سارا کاویانی
- تاریخ: 1397/07/11
- زمان: 15:26
- نظرات: 0











0 نظر در مورد این مطلب