ظهورگوشی های هوشمند را میتوان در حوزه ی طراحی وب سایت نقطه ی عطفی جدی دانست.چرا که تعداد کاربرانی که از موبایل برای وب گردی استفاده میکنند با شیب قابل توجهی در حال افزایش است.این آمار طراحان را بر آن داشته تا سبک طراحی خود را با اصولی استاندارد کنند که گوشی های هوشمند را تحت پوشش قرار دهد.رعایت این اصول میتواند در تجربه کاربر در استفاده از وب سایت تاثیر ویژه ای داشته باشد و در نتیجه تاثیر مثبتی بر بهینه سازی وب سایت خواهد داشت.در این مقاله قصد داریم این اصول را مورد بررسی قرار دهیم.
نکات حائز اهمیت در طراحی سایت برای موبایل
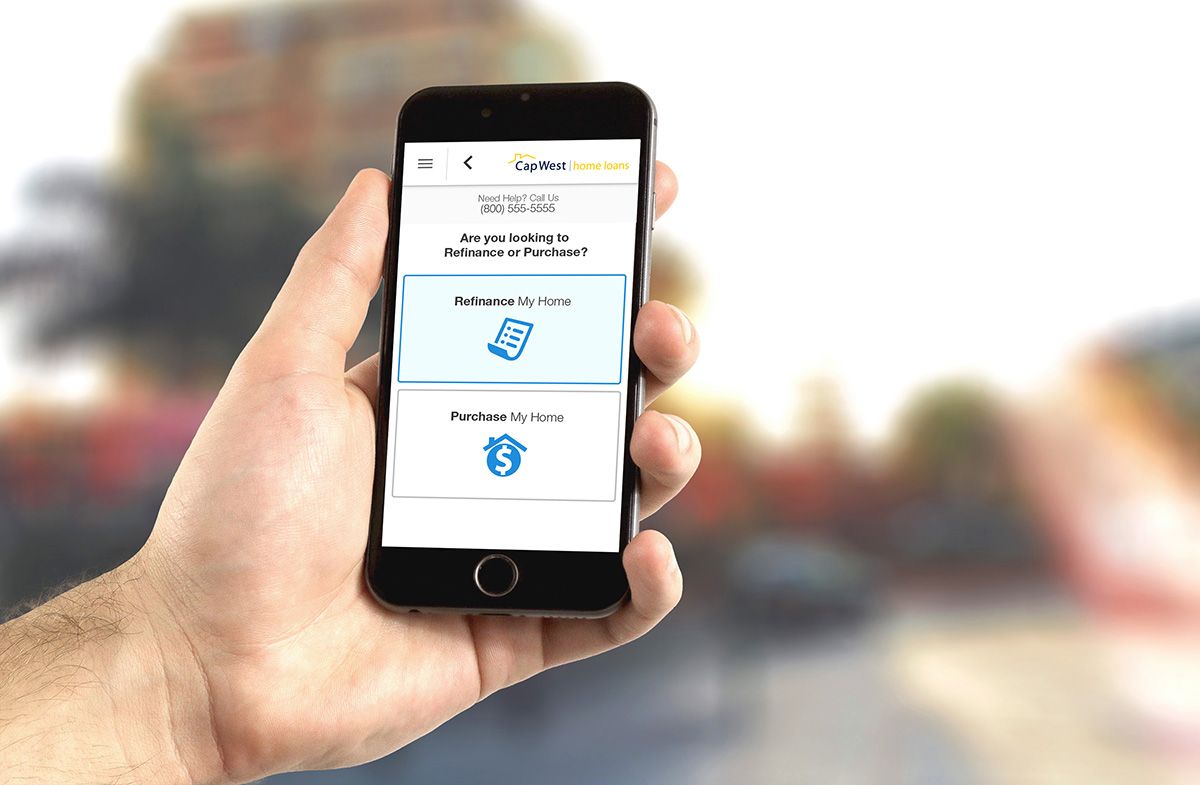
دکمه های “call to action” برای کسانی که از طریق موبایل به وب سایت دسترسی پیدا میکنند فاکتور مهمی است چرا که میتوانند بدون خارج شدن از وب سایت به راحتی با پشتیبانی ، واحد فروش و یا اپراتور تماس بگیرند.دکمه های “call to action” را در بالا و وسط صفحه و به نحوی قرار دهید که به راحتی توسط کاربر قابل مشاهده باشد.

استفاده از منوها کوتاه و مختصر یکی دیگر از فاکتورهایی است که لازم است در طراحی سایت برای موبایل لحاظ شود.منو های طولانی در صفحه های موبایل برای مخاطبان آزار دهنده هستند.از دیگر نکات حائز اهمیت بخش جستجو در وب سایت است که لازم است در تمامی صفحات به راحتی دیده شود.همچنین باید نتیجه جستجو با عبارت جستجو شده همخوانی داشته باشد تا کاربر سریع تر به هدفش برسد.استفاده از فیلتر نیز میتواند به کاربر کمک کند تا به هر آنچه که میخواهد در کمترین زمان و به ساده ترین شکل دسترسی پیدا کند.

طراحی های ساده تر صفحات، اندازه ی حروف درشت تر، قرار دادن کلمات مهم تر در بالای صفحه و به صورت درشت تر و استفاده از دکمه های کلیک بزرگ تر برای هماهنگ شدن با صفحات لمسی از جمله تغییرات مفید در این زمینه هستند. همچنین نیاز است اطلاعاتتان را در بالا و سمت چپ صفحه قرار دهید تا به آسانی در دسترس باشد.
اگر قصد دارید وب سایت قبلی خود را بر اساس اصول طراحی سایت برای موبایل تغییر دهید باید در نظر داشته باشید که اگر سایتتان URL مشابهی دارد ممکن است این تنظیمات برایش قابل اجرا نباشد و با سایت دیگری اشتباه گرفته شود. جستوجوگر های گوگل و بینگ راهی برای پیدا کردن URL جدید به شما نشان می دهند با این وجود اگر سایتتان را دوست دارید و نمی خواهید آن را تغییر دهید سایتی مخصوص موبایل بسازید و لینک آن را در سایت اصلی بگذارید.

همان طور که در مقالات قبل گفته شد مهم ترین اصلی که باید در طراحی وب سایت برای موبایل رعایت شود واکنش گرایی است. طراحی واکنش گرا (Responsive) از آن جهت بسیار قابل اهمیت است، که روشی برای در نظر گرفتن تمامی حالات ابعاد صفحه نمایش ابزار مورد استفاده ی کاربر می باشد؛ و باعث می شود کاربر بتواند صرفنظر از اینکه می خواهد با موبایل، تبلت کوچک، تبلت بزرگ، مانیتور لپ تاپ یا مانیتورهای عریض و یا … صفحات وب را بارگزاری کند، امکان دریافت بهترین چیدمان اجزای صفحات وب را داشته باشد.
وقتی صحبت از طراحی سایت موبایلی می شود، تمامی جزئیات ریز هم اهمیت پیدا می کنند. جزئیاتی مثل قابلیت بزرگنمایی، تصاویری که بتوان آن ها را با اندازه واقعی تماشا کرد و شفاف بودن نحوه استفاده از داده های بازدیدکنندگان می تواند به نرخ تبدیل ها کمک کند.طبق مطالعات انجام شده، بازدید وب سایتی که برای موبایل بهینه شده است نسبت به بازدید وب سایت ورژن دسکتاپ برای کاربران موبایلی ساده تر است. برای اینکه مطمئن باشید کاربران در صفحه شما می مانند، تمامی صفحات وب سایت اعم از فرم ها، تصاویر و غیره را برای دستگاه های موبایلی بهینه کنید.
- نویسنده: سارا کاویانی
- تاریخ: 1397/07/10
- زمان: 14:31
- نظرات: 0











0 نظر در مورد این مطلب