ابزارها در هر زمینه ای نقش تعیین کننده ای را ایفا میکنند.در طراحی نیز به همان صورت است.دنیای طراحی به سرعت در حال پیشرفت است.فعالان در زمینه طراحی سایت نیز برای هم پا شدن با این پیشرفت ملزوم به استفاده از ابزارهای پیشرفته هستند.بدون شک استفاده از ابزارها نیز به مهارت ویژه ای نیاز دارد.یک طراح حرفه ای کاملا به این موضوع واقف است که از کدام ابزار در چه زمینه ای و تا حدی استفاده کند.در این مقاله قصد داریم ابزارهای موجود در زمینه ui را مورد بررسی قرار دهیم.
در ابتدا توضیح مختصری در رابطه با ui و ux بیان میکنیم که به صورت زیر است:
UX مخفف کلمه User Experience و به معنی تجربه کاربری است. طراح تجربه کاربری، سعی دارد تجربه کاربر از کار با یک سایت، محصول یا خدمات را بهبود دهد.
UI مخفف کلمه User Interface و به معنی رابط کاربری است. طراحی رابط کاربری یعنی طراحی بخشهای از محصول دیجیتال که کاربر آن را میبیند و از آن استفاده میکند

ابزارهای طراحی UI
Sketch
Sketch ابزاری منحصر بفرد برای طراحی سایتها، آیکونها، نمادها و هرچیزی که در سر دارید است. این روزها برخی برنامه اسکچ را رقیبی جدی برای فتوشاپ میدانند که طراحی وب سایت و اپلیکیشن را آسان کرده است. البته در نظر داشته باشید که این برنامه فقط برای سیستم عاملهای اپل iOS عرضه شده است. Sketch قابلیت طراحی بصورت وکتور را فراهم کرده است؛ پس توصیه میکنیم به راحتی از آن عبور نکنید.
Proto.io
Proto.io نام ابزاری است که بیش از ۴۰۰.۰۰۰ استارتآپ را از سرتاسر دنیا مجذوب خود کرده است. این ابزار دنیای طراحی وایر فریم، پروتوتایپ و موکاپ برای سایت و اپلیکیشن را دگرگون ساخته است.

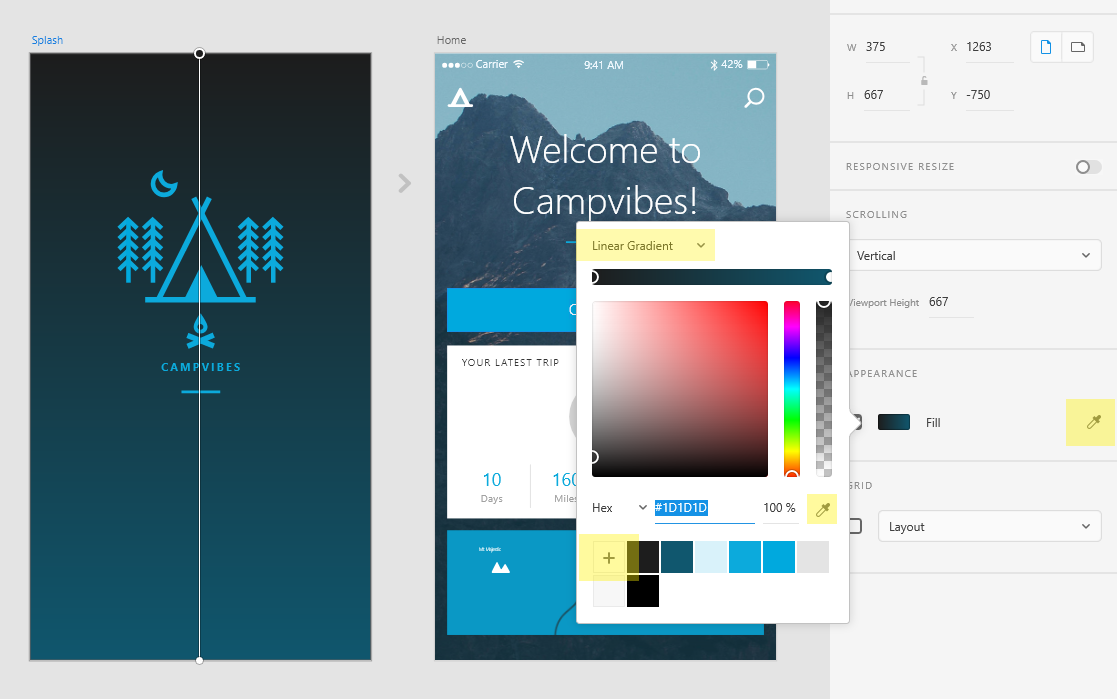
Adobe XD
AdobeXD مخفف Adobe Experience Design CC است. این برنامه جدیدترین برنامه برای طراحی UI/UX است که توسط شرکت Adobe طراحی شده است، که با نامهای Project Comet و Adobe XD نیز در میان کاربران شناخته می شود. AdobeXD، نرم افزار طراحی UI/UX است. درواقع این برنامه را میتوان، اولین نرمافزار شرکت Adobe درزمینه توسعه و طراحی اپلیکیشن ها و طراحی وبسایتها دانست. هچنین نرم افزار AdobeXD جایگزینی مناسب برای فتوشاپ درزمینه طراحی نسخه پروتوتایپ و موکاپ است.
Principle
Principle برنامه ایست که ساخت انیمیشن و طراحی را برای شما آسان کرده است. زمانی که طرحی را برای مشتری آماده می کنید مشتری علاوه بر طراحی آماده mockup، از شما انتظار ارائه یک انیمیشن در طراحیتان را هم دارد. شما به کمک این نرم افزار می توانید طراحی چشمگیری را از خود به جای بگذارید و از ابزارهای خارق العاده آن استفاده کنید و مدیریت یک تیم توسعه دهنده را دست بگیرید. همچنین، این نرم افزار با صفحات رتینا سازگار است که می توانید بهترین اجرا را بر روی سیستم عامل مک خود داشته باشید.

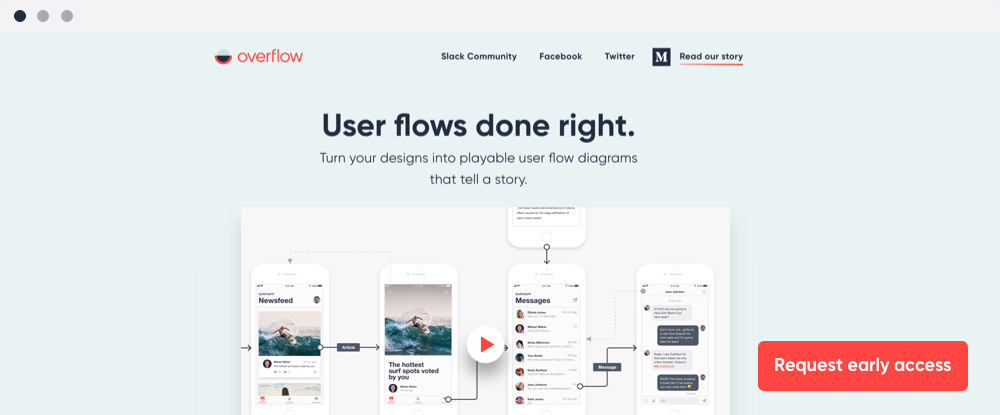
Overflow
یکی از قدرتمندترین راهها برای یک طراح در جهت بیان داستان یک اپلیکیشن این است که بتواند نقاط مختلف یک اپلیکیشن را به همدیگر متصل کند و کاربر را در یک سفر هیجانانگیز قرار دهد. با استفاده از این تکنیک میتوانید به کاربران یک درک کامل در رابطه با اینکه کلیت ماجرا به چه شکل است بدهید، در همین حالت میتوانید خودتان نگاهی با جزئیات کامل به تمام مراحل تولید داشته باشید و در نهایت بتوانید فییدبکهای سازندهای را دریافت کنید. Overflow ابزاری است برای رسم دیاگرام مربوط به جریانات کاربری، این پلتفرم به طراحان کمک میکند تا بتوانند به صورت مؤثر با کارشان ارتباط برقرار کنند و کاربران را مهیج نگه دارند.
- نویسنده: سارا کاویانی
- تاریخ: 1397/11/09
- زمان: 14:03
- نظرات: 6











6 نظر در مورد این مطلب
خیلی ممنونم ازین که ساده اما کامل این موضوع رو بررسی کردین مرسی
من هیچوقت تفاوت ui و ux رو متوجه نشده نبودم ینی دنبالش هم نرفته بودم تا اینکه تو وبسایت شما این مطلب رو خوندم و تا حدودی متوجه تفاوت هاشون شدم.
یک طراح حرفه ای کاملا به این موضوع واقف است که از کدام ابزار در چه زمینه ای و تا حدی استفاده کندیکی از قدرتمندترین راهها برای یک طراح در جهت بیان داستان یک اپلیکیشن این است که بتواند نقاط مختلف یک اپلیکیشن را به همدیگر متصل کند
به نظرم ابزار مهمه اما طراح مهم ترین عامل در موفقیت یه طرحه.چرا که مهارت در چگونگی استفاده از ابزارها مهم تر از خود ابزاره.در نتیجه برای گرفتن نتیجه بهتره به یه طراح خوب اعتماد کرد.
با سلام و خسته نباشید خیلی خوشحالم مبحث UX ,UI جای خودشونو تو دنیای طراحی پیدا کردن و امروز افراد زیادی با ابزار های اون آشنا هستند
مطلب خیلی خوب و مفیدی بود. من تا الان نمی دونستم که ابزارهای کاربردی دیگه ای بجز اسکچ وجود دارند که طراح می تونه ازشون استفاده کننه. ممنون پارسیسا