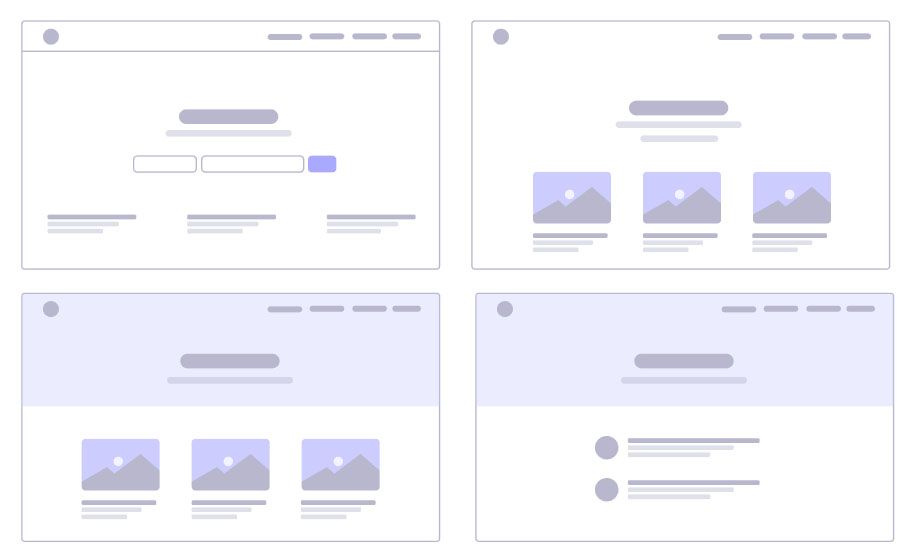
طراحی را میتوان به چند بخش مهم تقسیم بندی کرد که وایرفریمینگ (Wireframing) یک گام مهم در آن است چرا که وایرفریمینگ کمک میکند تا محل قرار گیری تمام عناصر مشخص شود. وایرفریمینگ را میتوان تصویری دو بعدی تلقی کرد که روی اختصاص فضا و رتبه بندی محتوا وب سایت و برنامه تمرکز دارد که عموما بدون رنگ و گرافیک شکل میگیرند. در وایرفریمینگ ها از عناصر واقعی برای رابط کاربری استفاده نمیشود، بلکه از placeholder ها استفاده میشود.
مزایای استفاده از وایرفریمینگ در طراحی
همان طور که گفته شد وایرفریمینگ نقش پر رنگی در طراحی سایت دارد و در ادامه قصد داریم تا به ابعاد مختلف وایرفریمینگ بپردازیم. wireframing دارای مزایای زیادی است که در ادامه به برخی از آن های می پردازیم.
ارائه تصویر کلی از طرح برای مشتری
وایرفریمینگ موجب میشود تا قبل از هر اقدامی و شروع به کد نویسی تصویری کلی از طرحی که مد نظر دارید را به مشتری ارائه کنید تا برآورد خوبی از نیاز های مشتری را دریافت کنید و در ادمه راه با مشکلات کمتری رو به رو شوید

صرفه جویی در زمان
برنامه ریزی در هر کاری موجب صرفه جویی خواهد شد. وایرفریمینگ را میتوان نوعی برنامه ریزی در طراحی تلقی کرد. با اجرای وایرفریمینگ طراح نسبت به تمامی اموری که انجام خواهد داد آگاه است و قطعا زمان کمتری را در طراحی وب سایت از دست خواهد داد.
طرحی کارآمد و موثر
با استفاده از وایرفریمینگ میتوانید مطمئن باشید که طرحی کارآمد ارائه کرده اید چرا که قبل از طراحی تمامی نیاز های مشتری و کاربران را در طرح اولیه مورد بررسی قرار داده اید پس قطعا طرح نهایی موثر و کارآمد خواهد بود.
 نحوه ساخت وایرفرمینگ
نحوه ساخت وایرفرمینگ
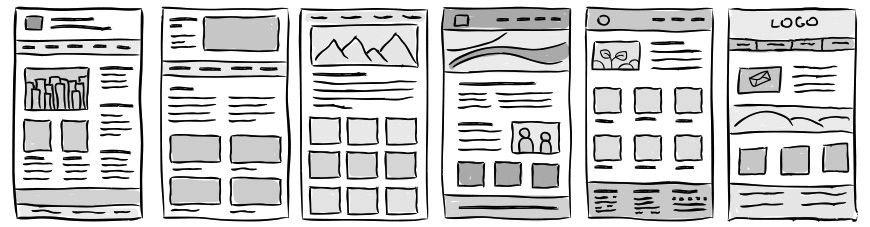
برای ساخت وایر فریمینگ دو راه پیش رو دارید در راه اول به ساده ترین شکل ممکن میتوانید وایریفرمینگ یک طرح را ایجاد کنید کافی است تا کاغذ و قلم در اختیار داشته باشید. بنابراین با استفاده از کاغذ و قلم میتوان طرحهای جالب برای وب سایت ایجاد کرد و بدون ابزار خاص طرحهای اولیه مناسبی رسم کرد. طراحی وبسایت به این شیوه ممکن است در ابتدا بی معنا و قدیمی به نظر برسد اما تقریبا هر طراح حرفهای این تکنیک را برای شروع به کار میبرد. در روش دوم که پیشرفته تر و پیچیده تر است از نرم افزار ها و وب سایت ها برای ایجاد وایرفریم هایی با دقت بالا استفاده می شود.
ابزارهای دسکتاپ وایرفریم
برخی از ابزارهای وایرفریم به صورت نرم افزار است و قابلیت دانلود دارد. این نرم افزارها دارای عناصر گرافیکی و الگوهای متعددی برای ایجاد طرح اولیه می باشند. از نمونه ابزارهای محبوب در این زمینه میتوان موارد زیر را نام برد:
- ابزار pencil
- ابزار Iplotz
- ابزار mock flow
نکات مهم در ساخت وایریفرمینگ
عدم چشم پوشی از برخی از بخش های طرح: ممکن است در ساخت وایریفرمینگ برخی از عناصر طرح به نظرتان کم اهمیت برسد و مایل به حذف آن در وایرفریمینگ باشید و یا برخی از بخش ها به دلیل اپیدمی در طراحی به نظر شما در جایگاه مشخصی باشند و نیازی به بازگویی نداشته باشند. اما این طور نیست تکلیف همه چیز را در وایر فریمینگ روشن کنید.

عدم استفاده از رنگ ها: ماهیت وایریفرمینگ همان طور که در ابتدا گفته شد بدون رنگ و گرافیک است. رنگها باعث حواس پرتی میشوند و به همین دلیل از سیاه و سفید استفاده میشود. اولین هدف از ترسیم وایرفرمینگ این است که نحوه قرارگیری مطالب در صفحه نشان داده شود و در مورد عملکرد طرح توضیح داده شود. استفاده از چندرنگ باعث حواس پرتی میشود. پس در وایرفریمینگ خود بهتر است از رنگ استفاده نکنید.
وایرفریمینگ را خیلی شلوغ نکنید: عناصر و المانهای زیادی در طرح خود به کار نبرید. آماده باشید تا بعضی از آنها را حذف کنید. البته شاید حذف مواردی که برای آن زحمتکشیدهاید، کمی سخت باشد. مهم است بدانید که وایرفریمینگ ها زیاد تغییر میکنند. شاید نیاز باشد موارد زیادی طراحی کنید اما فقط یک یا دو وایریفرمینگ را برگزینید و آن را بهعنوان نمونه اولیه خود به کار ببرید.
- نویسنده: مژگان حیدری
- تاریخ: 1397/05/02
- زمان: 16:36
- نظرات: 0











0 نظر در مورد این مطلب