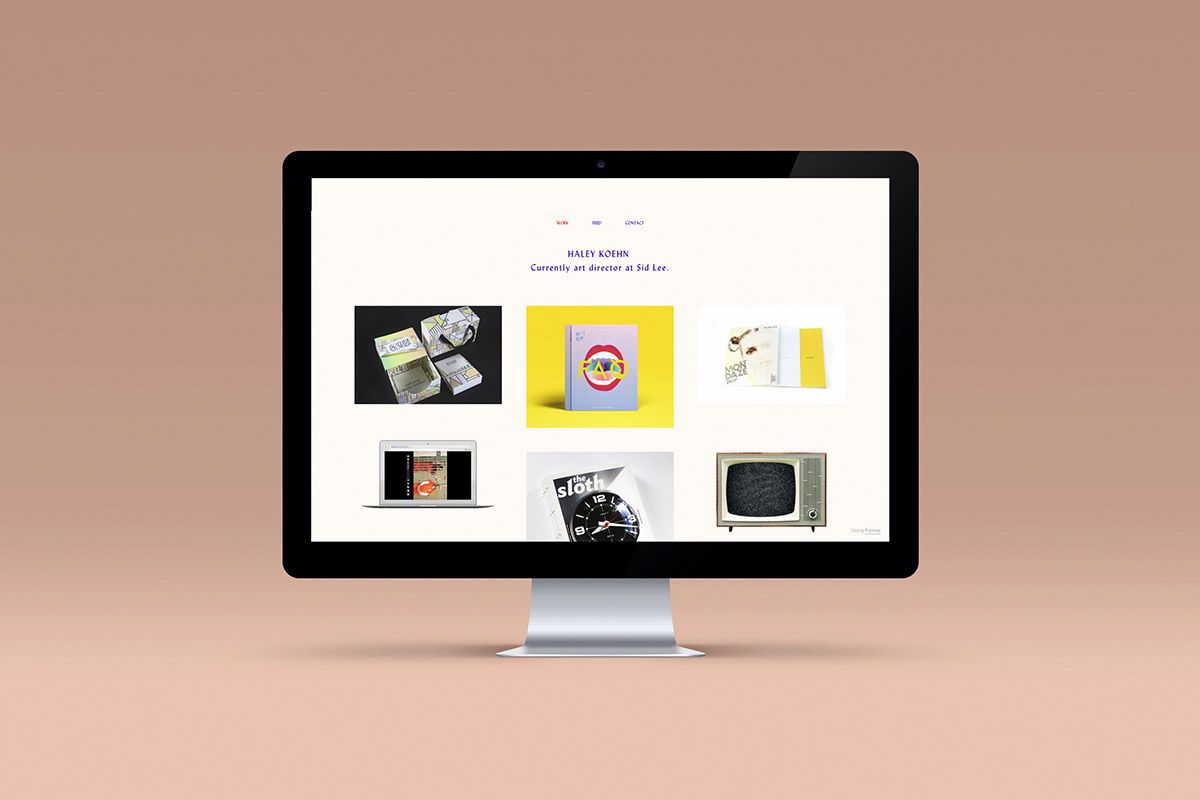
تصاویر نسبت به متون از قدرت بیشتری برای انتقال پیام برخوردار هستند.از این رو تصاویر در طراحی سایت را میتوان بخش مهمی برای انتقال پیام در نظر گرفت.یک تصویر با کیفیت و جذاب میتواند تا حد زیادی به جذابیت یک سایت کمک کند.منظور از عکس با کیفیت و جذاب عکسی منحصر به فرد و مرتبط با حوزه فعالیت سایت است که از فاکتور های کیفی خوبی برخوردار باشد. یکی از مهمترین عوامل تاثیر گذار در شکل ظاهری ، تصاویر در طراحی سایت می باشند.
این تصاویر در عین جذابیت و زیبایی، باید طبق اصول موتور های جستجو در ساخت سایت استفاده شوند.
در این مقاله به تاثیر تصاویر در طراحی وب سایت خواهیم پرداخت.

سایز تصاویر در طراحی سایت
اندازه و سایز تصاویر به کار گرفته شده یکی از مهمترین مباحث در طراحی سایت بوده و بسته به نوع سایت و هدف آن دارای اندازه های متفاوتی می باشد . اندازه ی عکس ها نباید از یک اندازه مشخص بزرگتر باشند تا حجم سایتمان زیاد شده و در نتیجه مدت زمان لود شدن آن زیاد باشد ، این امر مخصوصا در صفحه ی آغازین و اول سایت از اهمیت ویِژه ای برخوردار بوده و تاثیر زیادی بر روی سئو سایت و بهینه سازی سایت دارد.همچنین اندازه ی عکس و تصویر مورد استفاده در طراحی سایت نباید از یک اندازه معین کوچکتر باشد تا کیفیت و جذابیت خود را از دست دهد.
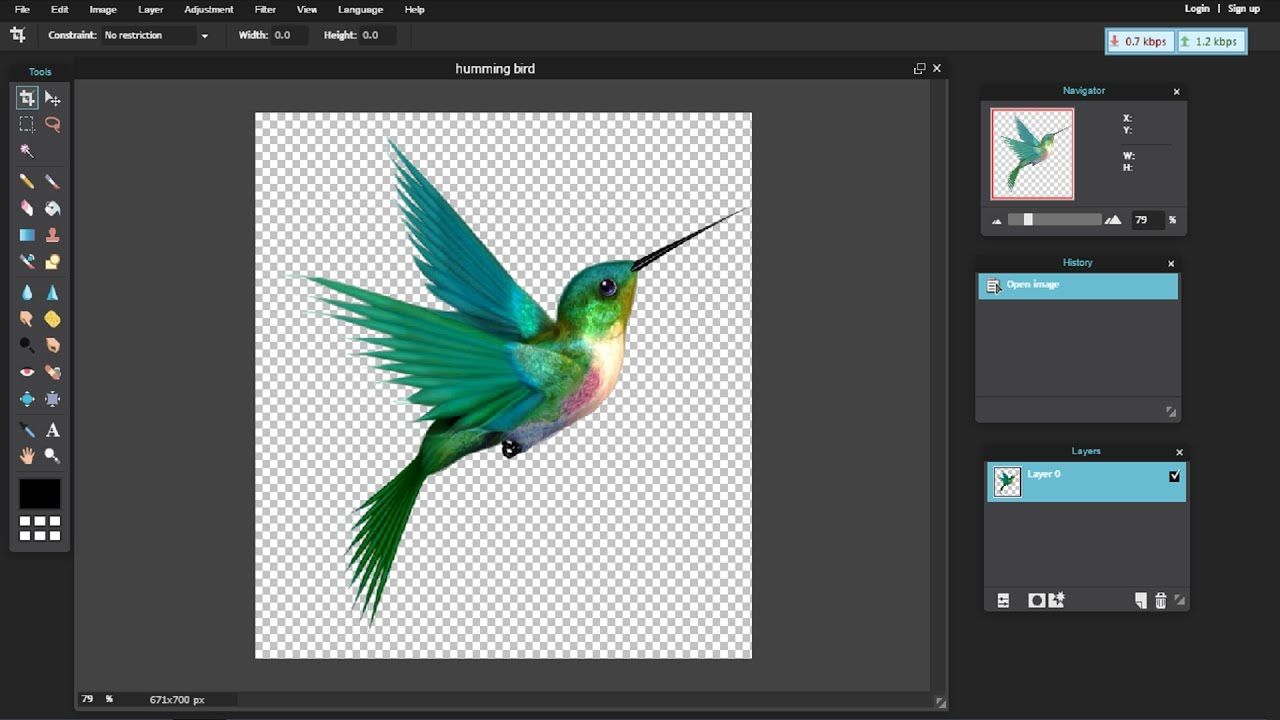
ادیت کردن تصاویر از طریق نرم افزار
از جمله نرم افزار های کاربردی در این زمینه نرم افزار مشهور فتوشاپ می باشد، با استفاده از این نرم افزار شما می توانید تصاویر مورد نظر را ادیت کرده ، جلوه هایی برای آن تعیین کرده و در اندازه ی دلخواه آن را ذخیره کنید. این اندازه بسته به نوع سایت و تصویری که در ان قرار می گیرد متفاوت بوده و عکس استفاده شده در طراحی سایت گرافیکی با عکس های استفاده شده در یک سایت خبری تفاوت چشم گیری خواهند داشت.

قالب ها و استاندارد های تصاویرمورد استفاده در طراحی سایت
یکی از قابلیت هایی که هنگام طراحی سایت به آن توجه ویژه ای می شود قابل نمایش بودن سایت بر روی مرورگر های مختلف می باشد، بنابراین قالب و نوع تصاویری که ما در طراحی سایت از آن ها استفاده می کنیم باید قابل نمایش در تمامی مرورگر ها را داشته باشند. از جمله قالب تصاویری که تقریبا بر روی تمامی مرورگر ها به راحتی به نمایش در می آیند می توان به GIF , JPG , PNG اشاره کرد.
استفاده از قالب تصویری JPG درطراحی سایت
قالب JPG از روش فشرده سازی تصاویر استفاده می کند. هنگام کاهش اندازه و حجم، تصاویر مقداری از کیفیت خود را از دست می دهند. پس باید توجه داشته باشیم که این کاهش اندازه ی این قالب در حد استاندارد بوده و تاثیر کمی بر روی کیفیت تصاویر بگذارد.

استفاده ازقالب تصویری PNG درطراحی سایت
قالب تصویری PNG اغلب برای طراحی لوگو و برخی ازتصاویری که نیاز است در آن ها رنگ پس زمینه نیز مشاهده شود ، مورد استفاده قرار می گیرد. این قالب از یک محدوده ی رنگی۲۴بیتی RGB استفاده می کند، و هنگام فشرده سازی تصاویر ، کاهش اندازه و حجم آن ها کیفیت ظاهری خود را خیلی کم از دست می دهد به همین دلیل این فرمت تصویری جزو بهترین ها برای طراحان و توسعه دهنده گان وب به حساب می آید.
استفاده از قالب تصویری JPG در طراحی سایت
قالب GIF از یک بازه ی محدود ۲۵۶ تایی برای نمایش تصاویراستفاده می کند که به علت کاهش بیش از اندازه ی کیفیت هنگام فشرده سازی و کاهش اندازه ی تصاویر به ندرت مورد استفاده قرار می گیرد. از کاربرد های مهم این قالب در طراحی سایت ساخت تصاویر متحرک با حجم کم می باشد.
- نویسنده: سارا کاویانی
- تاریخ: 1397/08/26
- زمان: 16:04
- نظرات: 0











0 نظر در مورد این مطلب