تصاویر در وب سایت محتوای ارزشمندی محسوب میشود. چرا که جذابیت اولیه ی وب سایت به تصاویر آن بستگی دارد. کاربر قبل از خواندن هر مطلبی و یا هر به کار گیری هر آپشنی با تصاویر وب سایت رو به رو میشود. پس ضروری است است تا تصاویری جذاب ارائه کنید تا قدم اول را در جذب مخاطب درست برداشته باشید. در این مقاله قصد داریم تا مواردی را عنوان کنیم که در جذابیت تصاویر در طراحی وب سایت کمک شایانی را به شما خواهد کرد.
کیفیت بالا در تصاویر در طراحی
کیفیت در هر مقوله ای حرف اول را میزند . قطعا در زمینه تصاویر هم همین حساسیت وجود دارد. انتخاب تصاویر با کیفیت در طراحی، وب سایت را حرفه ای و جذاب به نظر میرساند. مخاطبان وب سایت اهمیت بسیاری را برای نوع و کیفیت تصاویر قائل هستند و قطعا با ارائه تصاویر بی کیفیت ، شما بسیاری از مخاطبان خود را از دست خواهید داد. در برخی از موارد لازم است تا فرمت تصاویر را تغییر داده تا به کیفیت اصلی خود بازگردند.
تفیکیک تصاویر از ویدئو
یکی از اشتباهات رایج در طراحی سایت مجزا نبودن محل تصاویر و ویدئو ها است که میتواند آسیب بسیار بالایی را به محبوبیت وب سایت شما بزند. تفکیک تصویر از ویدئو ها تکلیف مخاطب را در زمینه انتخاب نمایش تصاویر و یا ویدئو ها روشن میسازد. در کل میتوان گفت نه تنها در زمینه تصاویر یا ویدئو ها بلکه در تمامی عوامل طراحی وب سایت لازم است هر یک از عناصر محل مخصوص خود را داشته باشند.
شرح تصاویر ضروری نیست
درج اطلاعات در مورد یک تصویر در برخی از مواقع ضروری است و لازم است که اطلاعاتی را در مورد تصویر در اختیار مخاطب قرار دهید اما این موضوع همیشه برقرار نیست . برخی از تصاویر به تنهایی گویای پیغام و یا محتوایی که باید ، هستند و نیازی به توضیحات غیر ضروری نیست. کادر های متنی بزرگ مانند این شرح تصاویر، می تواند در صفحه نمایش ها زیبا باشند و می توانند در محیط های کوچک تر هم، مسئله مورد نظر را بیان کنند. نتیجه این چنین تاثیرها می تواند نامطلوب باشد و باعث شود که کاربر وب سایت شما را ترک کند.

بهره بردن از اسلاید ها و گالری ها در طراحی سایت
استفاده از یک چارچوب یا محفظه برای اسلایدها و گالری ها در طراحی سایت به شما کمک می کند تا تصاویر جذاب را بهتر مدیریت کنید. مخصوصا اگر شما از ابزار پیشرفته و محبوبی استفاده کنید، خیلی از موارد نامناسب و اضافه از بین می رود و حذف می شود تا هدف طراحی وب سایت که جذب کاربران وب می باشد عملی شود. زمانی که تعداد انگشت شماری از تصاویری را در اختیار دارید که در اندازه های بزرگ هستند از اسلایدها استفاده کنید. این مورد در صفحات وب سایت بسیار جذاب و جالب به نظر می رسد. زمانی که تصاویر بی شماری دارید که موضوعات مختلفی را هم شامل می شود، از گالری در استفاده کنید. این موضوعات برای نمونه کارها و وب سایت هایی که تصاویر زیادی برای نمایش دادن دارد، مناسب می باشد.
رعایت در اندازه و قیاس
دقت در اندازه و قیاس تصاویر یکی از مهم ترین بخش های طراحی صفحات وب سایت است. هر تصویر برای قرارگیری در سایت باید به خوبی کراپ شده باشد و اندازه مناسبی داشته باشد. این موضوع شما را مطمئن می سازد که تصاویر بسیار جذاب هستند و هیچ چیزی را برای جلب نظر مخاطبان وب سایت فراموش نکرده اید.

دقت در ابعاد تصاویر
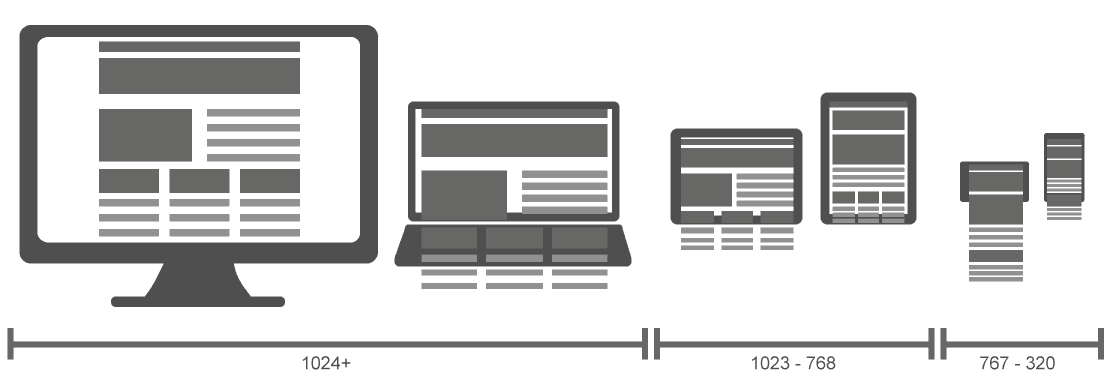
واکنش گرایی امروزه یکی از مهم ترین اصل های طراحی و ساخت وب سایت محسوب میشود. در این زمینه نیز باید واکنش گرایی (respansive) را مثل همیشه جدی بگیرید. از طرفی رابطه بین ابعاد افقی و عمودی نیز باید با یکدیگر متناسب باشند تا نتیجه خوشایندی در تمامی نمایشگر ها با هر رزولوشنی به دست آید.
حذف عوامل غیر ضروری در اسلاید ها
یکی از بزرگترین مشکل ها با اسلایدها این است که موارد بسیار زیاد و غیر ضروری را وارد طراحی می کند. نوارهای جستو، دکمه های جستجو، متن، دعوت به عمل ها و لیست ها و ... مواردی هستند که میتوانند برای مخاطب آزار دهنده باشند. عموما، کاربران وب سایت درک می کنند که چگونه با یک اسلاید در تعامل باشند. عواملی را در طراحی وب سایت خود قرار دهید که کاربران نیاز داشته باشند که با آن تعامل یابند. اگر هدف گالری عکس ها و اسلاید ها این باشد که کاربران وب سایت را دعوت به عملکرد کنیم، تنها باید به صورت یک گزینه نمایان شود و نباید زیادی شلوغش کنیم. این موضوع به افزایش میزان واکنش ها در وب سایت تان بسیار کمک می کند.
- نویسنده: سمیه مهاجری
- تاریخ: 1397/04/27
- زمان: 15:22
- نظرات: 0











0 نظر در مورد این مطلب