در این مقاله من میخوام به پاسخ دو سوال برسم :
چرا داشتن یک وب سایت مهم است؟اهمیت درست طراحی کردن وب سایت چقدر است؟
اهمیت داشتن وب سایت
خوب شما 100% میدانید که داشتن یک وب سایت اعتبار و ارزش مجموعه و یا شرکت شما را بالا میبرد . داشتن یک وب سایت مناسب باعث میشود اطلاعات و خدمات شما در هر زمانی برای کاربران و مشتریان قابل دسترس باشد .وب سایت شما در واقع یک ابزار خیلی قدرتمند برای فروش محصولات و ارائه خدماتتان است.حتما در نظر داشته باشید که طراحی حرفه ای وب سایت تاثیر بسیار بالایی بر اعتماد مشتریان دائمی و بالقوه شما دارد و همین باعث جلب اعتماد مشتریان احتمالی میشود.
خوب فرض کنید شما وارد وب سایت ما شدید و هر صفحه ای را که باز میکردید با یک صفحه سفید وخالی از هر نوع گرافیکی مواجه میشدید !اصلا شما در همچین مواقعی تمایلی به ماندن در همچین سایتی دارید؟ منکه ندارم...کاربران و بازدید کنندگان سایت هم دقیقا عین ما هستند و همین حس را دارند پس اگر وب سایت شما طراحی زیبا و مناسب نداشته باشد چطور میتواند کاربران را جذب کند؟اگر هدف شما از وب سایت جذب مشتری است باید بگم که به فکر یک طراحی رنگ و لعاب دار و زیبا باشید تا مشتریانتان را خسته نکنید.

دلایل نیاز داشتن به یک وب سایت
رقیب های شما برای خود سایت دارند
اگر شما در رقابت با کسانی هستید که از وب سایت استفاده میکنند شک نکنید عامل موفقیت آنها همین داشتن کسب و کار آنلاین است و دلیل آنکه نسبت به شما از مشهوری و برتری بالایی برخوردار هستند این است که بازاریابی خود را در وب سایت و دنیای وب انجام میدهند.داشتن یک وب سایت حرفه ای بهترین راه برای رقابت با رقیب هایتان خواهد بود.
وب سایت همیشه در دسترس است
شاید این حرف کمی خنده دار باشه اما شما با داشتن یک وب سایت حتی در موقع خواب و استراحت هم میتوانید درآمد داشته باشید اما در بازار و دنیای وقعی اینطور نیست.اکثر مردم بعد از ساعات کاری و حتی در شب و هنگام استراحت به وب گردی و جستجو در اینترنت میپردازند.یک و بسایت به کار شما این اجازه را میدهد که به صورت 24 ساعته به مشتریان شما خدمات رسانی کند.یعنی اینکه مجموعه و یا شرکت شما در هر ساعتی باز است و آماده به ارائه محصولات میباشد.
یک دور در اینترنت بزنید
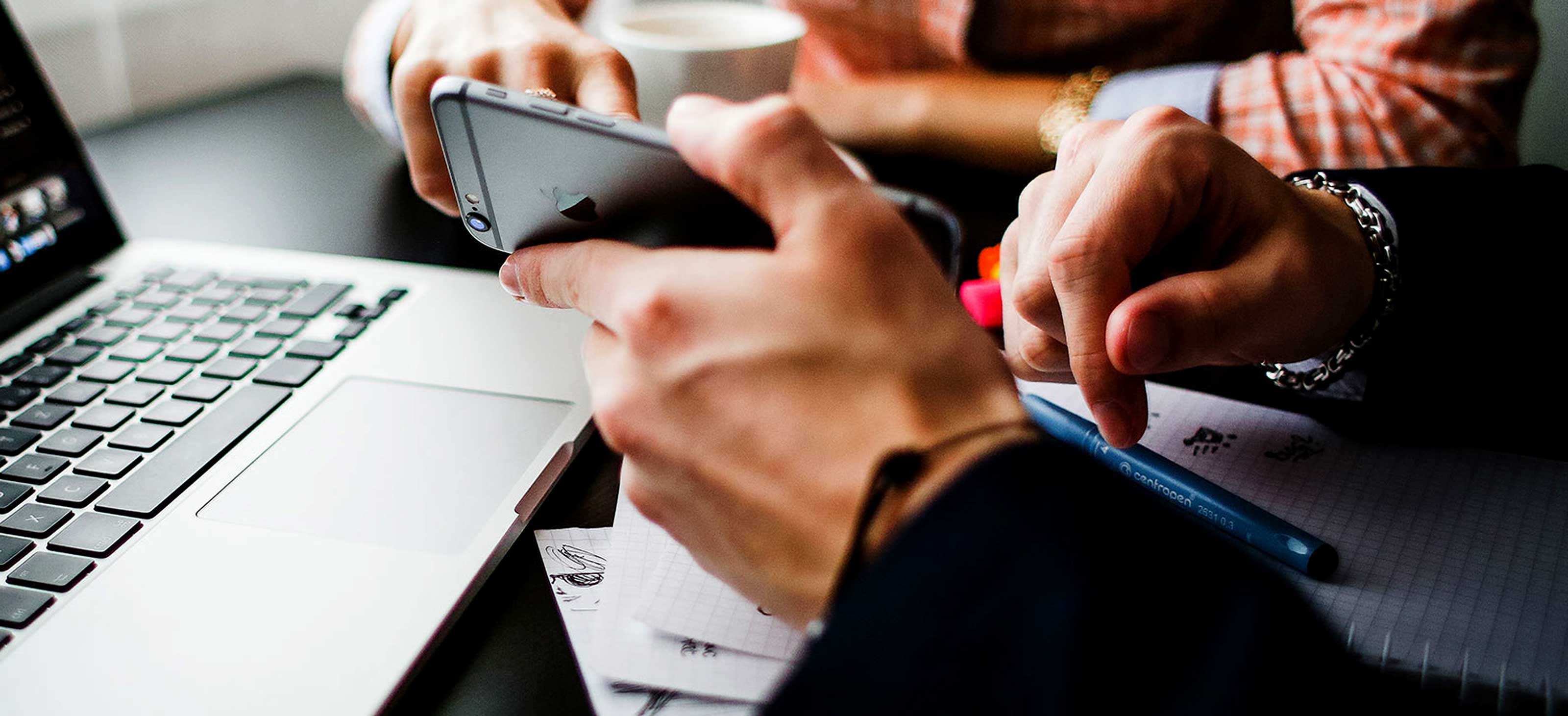
در این روزها شاهد این هستیم که مردم از گشتن در بازارهای سنتی فاصله گرفته و بیشتر تمایل به جستجوی آنلاین در فضای اینترنت و دنیای وب دارند مخصوصا با این گوشی های هوشمند و استفاده راحت از تلفن های همراه . شما برای اینکه به چشم کاربران بیایید باید کسب و کار خود را به آنها در دنیای اینترنت معرفی کنید و به راحتی در دسترس باشید.برای اینکار داشتن یک وب سایت گزینه خیلی خوبی است.

اطمینان مشتریان به سایت شما
شما با داشتن یک وب سایت حرفه ای دید عمومی را نسبت به مجموعه خود بهبود میبخشید . اگر تعامل مشتریان با شما با استفاده از وب سایت باشد حتما حس اعتماد بیشتری به شما و تشکیلات شما پیدا میکنند.
اگر کسب و کار کوچک دارید حتما از سایت استفاده کنید
بر اساس آمار سازمان مربوط به کسب و کارهای کوچک: مجموعه ها و شرکت های کوچکی که از وب سایت خود برای کارشان استفاده میکنند به طور میانگین 1.07 میلیون دلار در سال نسبت به کسب و کارهایی که وب سایت ندارند بیشتر فروش میکنند این یعنی 39% بیشتر فروش دارند.
آیا شما در اطراف خود 247 میلیون آدم میشناسید؟
این عدد تعداد آمریکایی هایی از که به طور مرتب از اینترنت در روز استفاده میکنند این یعنی بالای 2 میلیارد آدم در کل جهان روزانه در دنیای وب هستند در ایران نیز این تعداد هرروز در حال زیاد شدن است.
در خارج از محل خود شناخته شوید
در چند سال قبل شما فقط میتوانستید در یک محل باشید و فروش شما به همانجا محدود میشد اما امروز با داشتن یک وب سایت و امکان خرید در آن شما به راحتی میتوانید محدوده فروش خودتان را گسترده کنید و تنها به همان فروش در محل خودتان اکتفا نکنید.
طراحی درست و استاندارد وب سایت
خوانا بودن سایت برای کاربران
سایت خودتان را بر اساس قوانین و الگوهای بروز شده طراحی کنید و همانطور که در ابتدای مقاله گفتیم سایت باید طراحی مناسب و زیبایی داشته باشد تا کاربر را خسته نکند.طراحی سایت شما باید طوری باشد که هر فردی چه حرفه ای و یا چه مبتدی بتواند به راحتی آنرا ببیند.همه چیز سر جای خودش باشد و به کاربر نشان دهد که مطالب مهم ,اخبار , محصولات و... در کجا میتواند مشاهده کند در یک کلام شما نیاز به یک سایت واضح و منظم دارید.
اهمیت وجود باکس جستجو
شما فرض کنید مطلبی را در گوگل سرچ کردید و یک سایت خوب پیدا کردید حالا دوست دارید مقالات و محتواهای بیشتری را در آن سایت مطالعه کنید خوب طبیعی است که شما عنوان مورد نیاز خودتان را سرچ میکنید اگر در وب سایتی این باکس و یا فرم جستجو نباشد کاربران به هدف خود نرسیده و با نارضایتی سایت شما را ترک میکنند پس حتما به طراح سایت خود این نکته را گوشزد کنید.
زیبایی در طراحی وب سایت
یک وب سایت خوب زمانی خوب است که برای کاربر زیبا و جذاب باشد.البته این نکته را فراموش نکنید که نباید زیبایی فدای محتوای خوب بشود.منظور و هدف ما در اینجا از زیبایی سایت این نیست که شما از تعداد بالای تصاویر با حجم بالا استفاده کنید که باعث افت سرعت سایت شود.زیبایی در طراحی یعنی چیدمان دقیق و یک رنگ بندی اصولی در وب سایت که کاربر در هنگام ورود در سایت شما احساس خوشایندی داشته باشد.

استانداردهای طراحی وب در سال جدید
شما به عنوان یک طراح و توسعه دهنده سایت باید همیشه آخرین استانداردها را بدانید و تمامی کارهای خود را بر اساس آن پیاده سازی کنید .مشتریان ما عموما از چگونگی بد بودن طراحی وب سایت اطلاعات کافی ندارند و فقط یک ظاهر جلب کننده از شما میخواهند اما شما به عنوان یک توسعه دهنده سایت موظف هستید که تمامی استاندارها را روی کار پیاده کنید و اگر مشتری اصرار بر پایین آوردن هزینه و ضعیف بودن کار را از شما داشت بهتر است آن پروژه را قبول نکنید!چرا که مشتریان بعدی از دلیل کار ضعیف شما آگاه نیستند و کار شما را ضعیف می پندارند.
رهگیری کاربر در سایت :
طرح نهایی شما باید حتما دارای ارزیابی تمام شاخص های کلیدی مانند : ترافیک , اهداف و نرخ تبدیل ها باشد.تجزیه و تحلیل ، بهترین راه برای این است که دریابید وب سایت شما واقعا کار خود را انجام می دهد.بدون تجزیه و تحلیل و آمار و ارقام وب سایت شما به هدف نمی رسد. بهترین ابزار تحلیل گوگل آنالیتیکس است که می توانید از آن خیلی کمک بگیرید.
بارگذاری سریع سایت :
شما باید طوری سایت را طراحی کنید که همه کاربران با هر دستگاهی که وارد سایت میشوند حتی اگر سرعت اینترنت پایینی دارند سایت برای آنها سریع بارگذاری شود.
هیچ کس دوست ندارد که صبر کند تا سایت شما بارگذاری شود. شما باید سایت را به صورت کاملا بهینه طراحی کنید. برای این موضوع می توانید از وب سایت GTmetrix و PageSpeed Insights کمک بگیرید.

سئوی هوشمند وب سایت:
برای تمامی موتورهای جستجو همیشه تمامی المان های سئو در طراحی را رعایت کنید مانند اسکیما و سایت مپ.
بهینه سازی وب سایت را برای مرورگر و انسان را نادیده نگیرید. محتوای متقاعد کننده و خواندنی و منحصر به فرد برای مخاطبانتان در سایت قرار دهید. شما باید سایتی طراحی کنید که هم از نظر کاربر، هم از نظر مرورگر و هم از نظر موتور جستجو بهینه باشد تا در بهترین جایگاه قرار گیرد و بهترین بازخورد را به شما نشان دهد.
سایت آماده برای موبایل:
وب سایتی جذاب و سازگار و یا اصطلاحا واکنش گرا برای موبایل طراحی کنید که کاربران از هرجا که می خواهند به وب سایت شما دسترسی داشته باشند.تقریبا همه افراد حداقل روزی یک بار از تلفن همراه هوشمند خود استفاده می کنند و در دنیای اینترنت نیازهای خود را جستجو میکنند. وب سایت شما باید در همه دستگاه ها به خوبی نمایش داده شود.
سیستم مدیریت محتوا:
وب سایتی که طراحی می کنید باید قابلیت مدیریت توسط مشتری را داشته باشد. باید از سیستم مدیریت محتوایی استفاده شود که نیاز مشتری را پوشش دهد و مشتری بتواند محتوای سایت خود را بروز کند و مشکلی با سیستم مدیریت محتوای سایت خود نداشته باشد.

تغییر صفحات:
ابزار های لازم برای تغییر و ایجاد صفحات مختلف از جمله صفحات فرود و یا لندینگ پیج را در اختیار مشتریان خود قرار دهید.این صفحات می توانند خوانندگانی که در حال عبور از سایت شما هستند را حفظ و به منظور دیدن سایت شما، نمایش محصولات و یا حتی خرید از وب سایت شماهدایت کند.
شبکه های اجتماعی :
قدرت شبکه های اجتماعی را دست کم نگیرید. همه شبکه های اجتماعی را در طراحی که برای مشتری انجام میدهید بگنجانید.به کاربران سایت خود اجازه دسترسی راحت به شبکه های اجتماعی رابدهید تا بتوانند مطالب شما را ببیند و یا حتی در صفحات خود به اشتراک بگذارند.این کار سبب گسترش نام تجاری و بازدید بالا از سایت شما می شود.اشتراک گذاری در اینستاگرام ، تلگرام ، لینکدین و فیسبوک از بهترین و راحت ترین راه های افزایش بازدید سایت است.
امنیت بالا:
امنیت سایت خود را اصلا مورد سازش قرار ندهید. وب سایت هاباید شامل پروتکل های امنیتی و یک حریم خصوصی برای حفظ اطلاعات مشتری و کاربر باشد.باید همواره اصول اولیه امنیت وب سایت را انجام دهید .وب سایت بدون امنیت هیچ فایده ای ندارد مخصوصا اگر اطلاعات زیادی از مشتریان شما در آن ثبت شده است پس حتما آن را مورد توجه قرار دهید.
ایمیل مارکتینگ در وب سایت:
فرم های دریافت ایمیل در باید همگام با سیستم ایمیل مارکتینگ مشتریان شما باشد.ایمیل مارکتینگ از روش های قدیمی تر بازاریابی دیجیتال است وهنوز هم یکی از بهترین روش هاست!وب سایتی که طراحی می کنید باید با سیستم های بازاریابی ایمیل همچون میل چیمپ کاملا همگام باشد تا مشتری بتواند ایمیل مارکتینگ خود را به راحتی انجام دهد.
کلام آخر:
خوب حالا شما تمامی مراحل اولیه طراحی سایت و همچنین مزیت طراحی سایت را میدانید الان میتوانید انتخاب کنید که در چه مسیری می خواهید قدم بردارید. آیا قصد دارید کسب و کارتان را اینترنتی کنید یا هنوز بر روی کسب و کار سنتی خود پافشاری می کنید. ما به شما پیشنهاد میکنیم برای اینکه در بازار کارتان پرقدرت تر باشید حتما داشتن یک وب سایت خوب را تجربه کنید .
- نویسنده: سارا کاویانی
- تاریخ: 1398/01/24
- زمان: 14:35
- نظرات: 0











0 نظر در مورد این مطلب