عصر امروز را میتوان عصر ایده نامید.اشباع شدن بازار در تمامی زمینه ها موجب شده است که سرمایه گذاران توجه خود را معطوف به ایده های بکر و ناب کنند.اما این اولین گام است و فرایند از زمانی آغاز میشود که ایده در مرحله اجرا قرار گیرد.برای اجرا شدن درست و اصولی ایده لازم است طرح درستی از ایده را در دست داشته باشیم تا از جزئیات مورد نیاز آگاه باشیم.در این مقاله قصد داریم تا به پروتوتایپ و کاربردهای آن در زمینه طراحی وب سایت بپردازیم.

پروتوتایپ چیست؟
پروتوتایپ در لغت به معنای طرح و الگوی اولیه است که در پروژه ها نیز از همین کلمه برای ایده اولیه و یا پیش نمونه استفاده میکنند.نمونه اولیه در هر پروژه ای برای کشف معایب و مشکلات ایده اولیه صورت میگیرد که با هزینه کمتر و در مقیاس کوچک تر شکل میگیرد. ساخت پروتوتایپ به طراحان فرصت عملیکردن ایدههایشان، آزمایش میزان کاربردی بودن طراحی کنونی و بررسی نظر کاربران دربارهی محصول را میدهد.
انواع پروتوتایپ
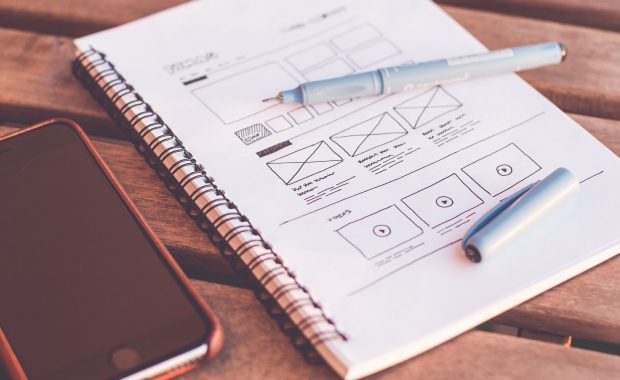
پروتوتایپ کاغذی
مجموعهای از طرح است که با دست و بر روی کاغذ کشیده شده جزئیات در هر صفحه به خوبی نشان داده شده در مورد وب سایت شامل کلیه صفحات وب سایت است که عناصر وب سایت در آن به خوبی نمایش داده میشود. مزیت این نوع پروتوتایپ این است که بهراحتی قابل تغییر است.
پروتوتایپ کامپیوتری
نسخهای قابل کلیک و نزدیکتر به ورژن نهایی سایت است اطلاعات و امکانات بیشتری نسبت به پروتوتایپ کاغذی دارد و قابلیت های پروژه را بهخوبی نشان میدهد.

ساخت پروتوتایپ با استفاده از فریمورکها
پیش از هر چیز باید به این نکته اشارهکنیم که پروتوتایپ سازی با فریمورک، بهطور قابلملاحظهای سریعتر از نمونهسازی با کد است. بهعلاوه، اگر از فریمورکی استفاده کنید که برای محصول نهایی در نظر گرفتهشده، مجموع کد نویسی شما تا حد زیادی کاهش مییابد.
طراحی پروتوتایپ از طریق کد نویسی
ساخت پروتوتایپهای رابط کاربری از طریق کد نویسی، گزینهی بسیار ایده آلی محسوب میشود. درهرصورت ممکن است به یکی از این دلایل، پروتوتایپهای مبتنی بر کد را انتخاب کنید:
- پروتوتایپ مبتنی بر کد، با جریان کاری شما همخوانی بیشتری دارد
- سایت یا اپلیکیشن شما، دارای دکمهها و گزینههای تعاملی زیادی است.
- شما میتوانید از کدهای پروتوتایپ، در برنامهی نهایی استفاده کند و بهاینترتیب زمان زیادی را صرفهجویی میکنید.
- متمایلید که قابلیتهای رابط کاربری را در مرورگر نشان دهید، بدون اینکه یک برنامه مزاحم شما شود.

مزیتهای پروتوتایپ
- تسریع در فرایند اجرایی پروژه و مراحل پیش تولید
- کاهش هزینه در فرایند
- امکان ایجاد تغییرات در زمان کم و آزمایشهای پیدرپی
- در دسترس بودن
- بهجای تمرکز بر جزئیات پنهان در حین تغییرات کند و تدریجی، با کمترین هزینه و وقت به طراح دیدی کلی از محصول میدهد
- فارغ از توانایی و میزان تجربه، هر کسی میتواند یک نسخهی ابتدایی از یک محصول تهیه کند و نظر کاربران و طرفهای درگیر را بسنجد
- فرایند تفکر طراحی را تقویت میکند.
- عیبهای پروتوتایپ
- بهاندازهی کافی واقعگرا نیست. ابتدایی بودن این پروتوتایپها باعث میشود نتایج حاصل از آزمایش آنها همیشه معتبر نباشد.
- بسته به نوع محصولتان ممکن است چنین پروتوتایپی مناسب آزمایش گروه هدفتان نباشد. بهطور مثال اگر محصولتان باید متناسب با کاربر، ویژگیهای خاصی داشته باشد ، یک نمونهی ابتدایی که همهی ویژگیهای محصول نهایی را ندارد، نمیتواند معیار خوبی برای سنجش واکنش کاربر نهایی باشد.
- چنین نمونههایی معمولا حس اختیار را از مصرفکننده میگیرند زیرا آنها حین استفاده از نمونهی اولیه باید پیوسته به ارزیاب گزارش بدهند که چطور از محصول نهایی استفاده خواهند کرد.
- نویسنده: سارا کاویانی
- تاریخ: 1397/11/03
- زمان: 15:55
- نظرات: 4











4 نظر در مورد این مطلب
همچنین میشه گفت هزینهی شکست را کاهش میده چرا که وقت و پول کمتری صرف میشه
ر این روش برای کشف مشکلات طراحی کنونی، نمونهی اولیهای کمهزینه و در مقیاس کوچک ساخته میشود. ساخت پروتوتایپ به طراحان فرصت عملیکردن ایدههایشان، آزمایش میزان کاربردی بودن طراحی کنونی و بررسی نظر کاربران دربارهی محصول را میدهد.
بدون پروتوتایپ اصلا کاری از پیش نمیره، نه خود طراح بدون پروتوتایپ میتونه درک دقیقی از پروژه داشته باشه و نه مشتری میتونه متوجه این بشه که آیا نیازهاش تو پروژه برطرف میشه یا نه...
مطمعنا داشتن پروتوتایپ قبل از استارت زدن پروژه اصلی خیلی کار رو راحت تر می کنه و بر خلاف دیدگاه بعضی که معتقد هستن درست کردن پروتوتایپ وقت اونهارو میگیره باید گفت که شاید استارت کار رو یکم به تاخیر بندازه اما در نهایت می بینیم که سرعت انجام کار رو در ادامه خیلی بالاتر میبره